Färger i KI:s grafiska profil
Färgpaletten har sin utgångspunkt i plommonfärgen, en av KI:s främsta identitetsbärare. Den är framtagen för att skapa dynamik och ett modernt uttryck, samt bidra till att KI har ett visuellt uttryck som hänger ihop. Färgerna uppfyller tillgänglighetskraven vad gäller kontrast och läsbarhet.

Primärfärger
Karolinska Institutet har fem primärfärger förutom svart och vit: mörk plommon, orange, ljusorange, ljusblå och plommon.
Plommon och mörk plommon är tillsammans med logotypen KI:s främsta identitetsbärare. Svart används i huvudsak som textfärg.
- Mörk plommon används i text, som bakgrundsfärg och i infografik.
- Plommon används främst i logotypen och infografik/illustrationer, dock aldrig som bakgrundsfärg (i nyproduktioner).
- Ljusorange och ljusblå används primärt, tillsammans med vit, som bakgrundsfärger.
- Orange används som accentfärg till exempel för att lyfta fram specifikt innehåll.

Primärfärgernas färgkoder

Mörk plommon
För tryck:
CMYK 20/100/0/70
PMS 229c / 2357u
För webb:
RGB 79/4/51
HEX# 4F0433

Orange
För tryck:
CMYK 0/60/50/0
PMS 170c / 2024u
För webb:
RGB 255/135/111
HEX# FF876F

Ljusorange
För tryck:
CMYK 0/7/5/0
PMS 9280c / 9061u
För webb:
RGB 254/238/235
HEX# FEEEEB

Ljusblå
För tryck:
CMYK 8/0/5/0
PMS 50% 9481c / 9424u
För webb:
RGB 237/244/244
HEX# EDF4F4

Plommon (logotypfärg)
För tryck:
PMS 228c/u
CMYK 20/100/0/40
För webb:
RGB 135/0/82
HEX# 870052
Tänk på!
Även när en institution, enhet eller avdelning inom KI är avsändare, till exempel om du gör en affisch för en föreläsning som ni anordnar, gäller fortfarande KI:s grafiska profil.
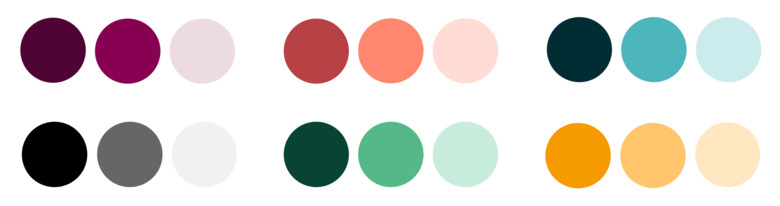
Funktionsfärger
Funktionsfärgerna kan användas för diagram, infografik eller illustrationer. KI:s funktionsfärger består av sex färgkluster:
- plommon
- orange
- blå
- grå
- grön
- gul
Varje kluster innehåller i sin tur tre nyanser med varierande färgintensitet (siffrorna anger prioriteringsordning).

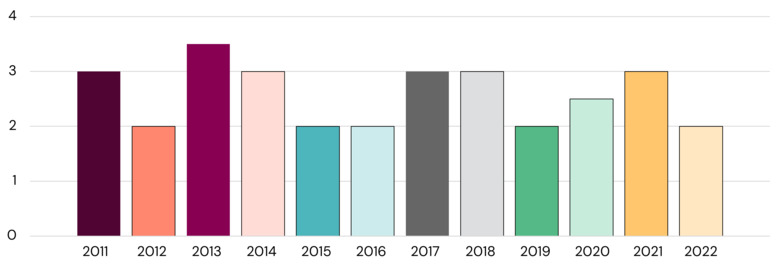
Färghantering diagram
För att säkerställa ett enhetligt uttryck, samt bra kontraster använder vi oss av en fast färgordning där mörka och ljusa toner turas om:
- Mörk plommon
- Orange
- Plommon
- Ljusorange (Obs! Specialvärde för infografik)
- Blå
- Ljusblå (Obs! Specialvärde för infografik)
- Grå
- Ljusgrå (Obs! Specialvärde för infografik)
- Grön
- Ljusgrön
- Gul
- Ljusgul
För tillgänglighetens skull ska texter eller siffror vara i svart och placeras intill/bredvid stapeln/diagramsektionen.
På ljusare grafer bör du ha en kantlinje på 0,5 pt i svart för att det lättare ska gå att se skillnad mellan olika färger.

Färghantering – infografik
Även infografik bygger KI:s identitet. Därför ska i första hand primärfärgernas färgkluster plommon (1.) och orange (2.) användas. För att undvika ett rörigt uttryck ska inte fler än två färgkluster användas.

Texter som ska ligga på färgad bakgrund kan antingen vara svarta eller vita. Välj den färgen som skapar störst kontrast mot bakgrundsfärgen.

Mörk plommon
För tryck:
CMYK 20/100/0/70
PMS 229c / 2357u
För webb:
RGB 79/4/51
HEX# 4F0433

Plommon (logotypfärg)
För tryck:
CMYK 20/100/0/40
PMS 228c/u
För webb:
RGB 135/0/82
HEX# 870052

Ljus plommon
För tryck:
CMYK 8/15/5/0
PMS 9323c/u
För webb:
RGB 237/219/228
HEX# EDDBE4

Mörk orange
För tryck:
CMYK 0/90/60/30
PMS 201c / 187u
För webb:
RGB 184/65/69
HEX# B84145

Orange
För tryck:
CMYK 0/60/50/0
PMS 170c / 2024u
För webb:
RGB 255/135/111
HEX# FF876F

Ljus orange (infografik)
För tryck:
CMYK 0/15/15/0
För webb:
RGB 255/221/214
HEX# FFDDD64
HEX# FFDDD6

Mörkblå
För tryck:
CMYK 100/70/60/40
PMS 2217c / 3165u
För webb:
RGB 0/44/52
HEX# 002C34

Blå
För tryck:
CMYK 70/0/27/0
PMS 2397c/u
För webb:
RGB 77/181/188
HEX# 4DB5BC

Ljusblå (infografik)
För tryck:
CMYK 18/0/10/0
För webb:
RGB 204/235/237
HEX# CCEBED

Svart
För tryck:
CMYK 0/0/0/100
PMS Black
För webb:
RGB 0/0/0
HEX# 000000

Grå
För tryck:
CMYK 0/0/0/70
PMS 70% Black c/u
För webb:
RGB 102/102/102
HEX# 666666

Ljusgrå
För tryck:
CMYK 0/0/0/10
PMS 10% Black c/u
För webb:
RGB 241/241/241
HEX# F1F1F1
För infografik:
RGB 221/222/224
HEX# DDDEEO

Mörkgrön
För tryck:
CMYK 100/60/90/30
PMS 343c / 342u
För webb:
RGB 9/67/52
HEX# 094334

Grön
För tryck:
CMYK 65/0/60/0
PMS 346c / 345u
För webb:
RGB 84/185/134
HEX# 54B986

Ljusgrön
För tryck:
CMYK 25/0/23/0
PMS 566c/u
För webb:
RGB 199/236/220
HEX# C7ECDC

Mörkgul
För tryck:
CMYK 0/50/100/0
PMS 2012c / 130u
För webb:
RGB 245/154/0
HEX# F59A00

Gul
För tryck:
CMYK 0/20/60/0
PMS 1345c / 2005u
För webb:
RGB 255/198/109
HEX# FFC66D

Ljusgul
För tryck:
CMYK 0/10/25/0
PMS 9160c / 9224u
För webb:
RGB 255/231/194
HEX# FFE7C2
Färg och tillgänglighet
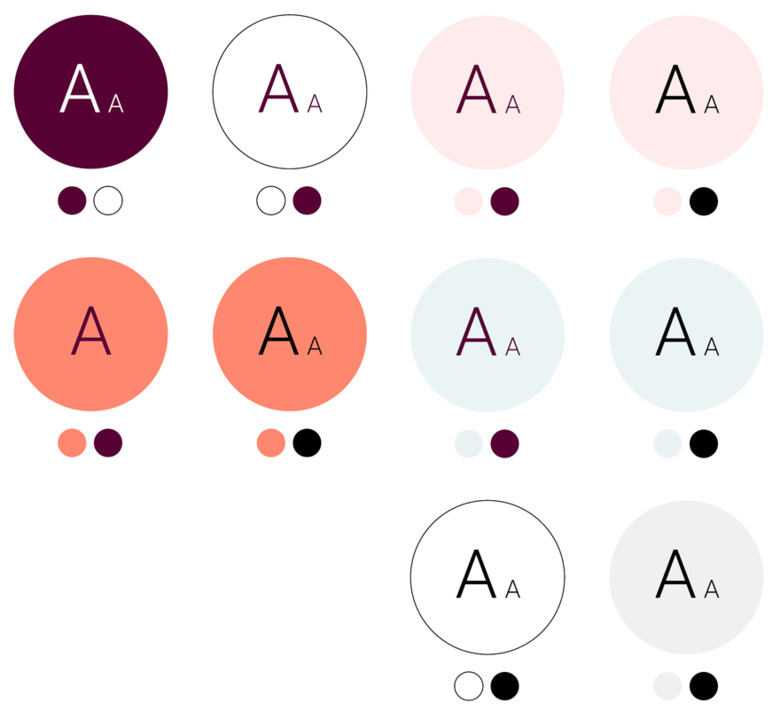
Färg- och textkombinationer
Cirklarna med bokstäverna visar möjliga färg- och textkombinationer som generellt uppfyller tillgänglighetskraven.

Riktlinjer enligt WCAG* 2.1
Även textens storlek påverkar färgintrycket och därmed läsbarheten, speciellt i digitala medier. Därför finns specifika rekommendationer gällande textstorlekar i WCAG*. Här utgår man ifrån vanlig text i stor skala på minst 18 pt/24 px och mindre text på minst 14 pt/18.5 px. Bokstäverna i cirklarna ovan motsvarar de nämnda måtten, för större och mindre text, och anger vilka färgkombinationer som är tillåtna.
Alla färgkombinationer förutom plommon på orange fungerar i såväl stor som liten skala.
Obs! I digitala kanaler används generellt större typografi än i trycksaker (till exempel 16 pt brödtext på webben motsvarar cirka 9 pt brödtext i en trycksak).
*Web Content Accessibility Guidelines
