Landningssida
Sidtypen landningssida används när mycket information ska knytas ihop, till exempel som introduktion till ett ämnesområde. Landningssidans funktion är att ge överblick och slussa besökaren vidare. Den är inte i sig innehållsbärande, utan visar bara upp innehåll.
Funktioner på sidan
Bild
Du måste inte ha en bild i toppen på din landing page, men om du har det kan du välja två olika sätt att visa den
- En stor bild bakom en transparant färgplatta med rubrik och ingress över bilden.
- Rubrik och ingress till vänster på en blå platta och bilden till höger. Bocka för rutan Colour hero image för att få detta utseende.
Tänk på att detta fält är responsivt och får lite olika utseende beroende på vilken skärmläsare besökaren använder. Du kan styra vilken del som ska vara i fokus, och därmed synas oavsett om bilden beskärs eller ej, med fältet Focal area.
Bild till landningssida
Systemet skalar själv dina bilder till webbanpassad storlek. Om din orginalbild är för liten kommer den att bli pixlig och ful, använd därför inte för små bilder. En bild som ska användas som huvudbild på en landningssida, ska vara minst 2400 pixlar bred.
Läs mer om bilder i Drupal på sidan om bildhantering.
Övrigt
Övriga funktioner på sidan är parent page-länk, navigation till sidor (menylänkar i form av knappar) och promos.
Menyn ska användas för att länka vidare till de stora områdena som sidan knyter ihop. Den går att lägga i tre kolumner och om man är osäker på vilka länkar som är viktigast rekommenderar vi att de lägg i bokstavsordning. Menyn får alltid rubriken "Meny för detta område", det går inte att välja bort eller ändra.
Ingressen ska sammanfatta informationen på din landningssida, den är viktig för sökmotorerna. Om du inte har en ingress ska du alltid fylla i fältet Description under Metadata. Det förklarar också för en sökmotor vad din sida handlar om. Precis som på en sida kan du inte formatera texten i ingressen.
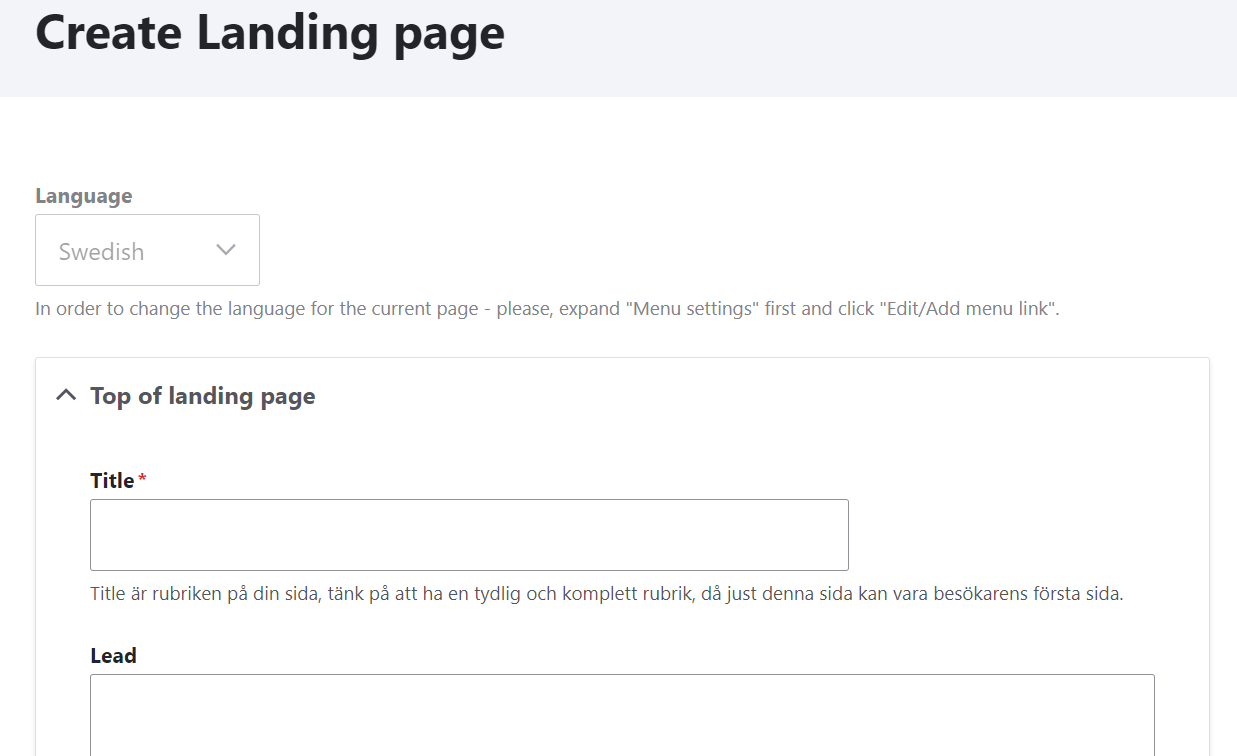
Skapa en landningssida
Gå till Content, välj Add Content, Landing page. Här ser du att Title och Subsite är de enda obligatoriska fälten. Lead är ingressen, den innehåller maximal 500 tecken och ingen formatering (länkar, fetstil med mera).
- Call to Action kan du använda om du har en eller två handlingar du gärna vill att besökaren ska utföra, till exempel Sök kursen. En Call to action-text ska uppmana till handling, därför ska den alltid innehålla ett verb
- Media: Här kan du lägga in den stora toppbilden som är typisk för landningssida.
- Menu links: Dessa används för huvudlänkarna på din landningssida.
- Content: På en landningssida är Promo det enda block du kan lägga in. I gengäld kan du lägga in dem i grupper om 1-5 eller en rullande list med promos. Du kan välja att ha en orange, grå eller plommonfärgad bakgrund på hela raden av promos. Det översta blocket med promos kommer alltid att få vit bakgrund. Detta går inte att ändra. Se avsnittet Promos för hur du skapar dessa.